# 从零开始
从零演示如何使用 vue-cli-plugin-mfe 创建一个微前端 domain 应用。
TIP
建议在编写构建脚本的时候,每次运行下 npm update vue-cli-plugin-mfe 已确定当前使用的是最新版本
# 安装最新的 vue-cli3
yarn global add @vue/cli
本地安装后 vue-cli 的版本截图:

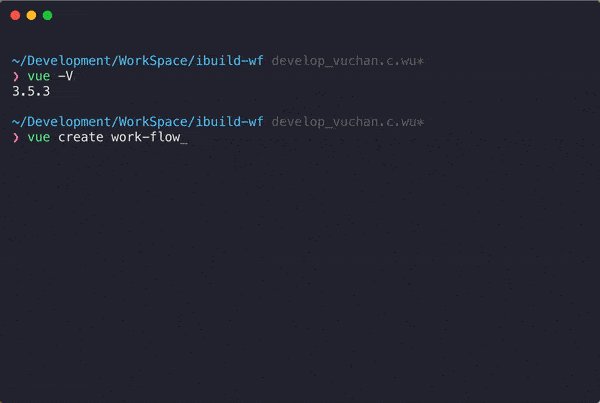
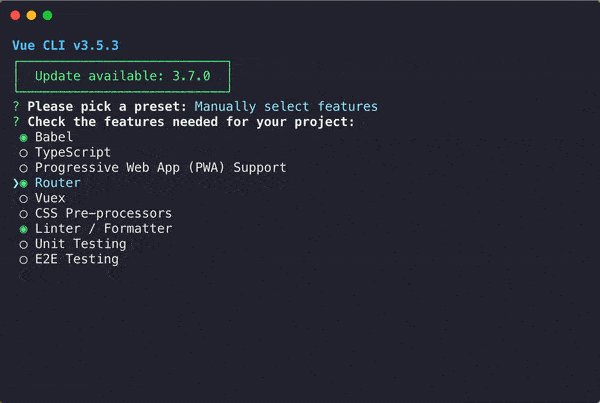
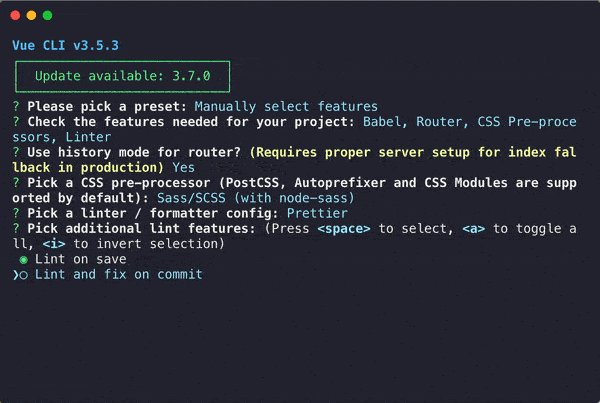
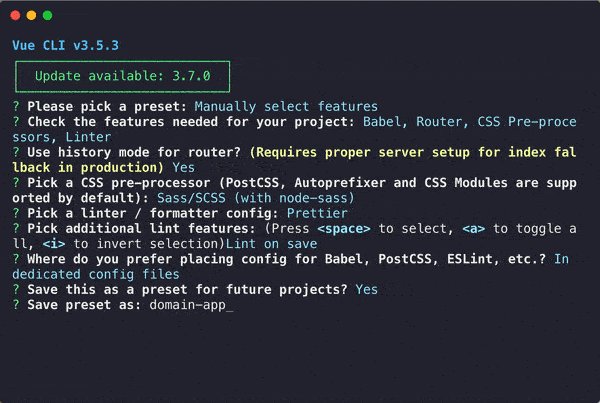
# 创建一个新的 vue 项目
vue create domain-name // domain-name 最终会被匹配成路由路径
GIF:

- 内网用户,可更改
--registry,如何更改?
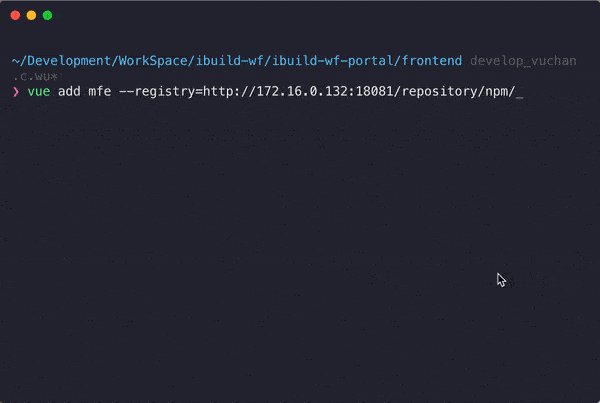
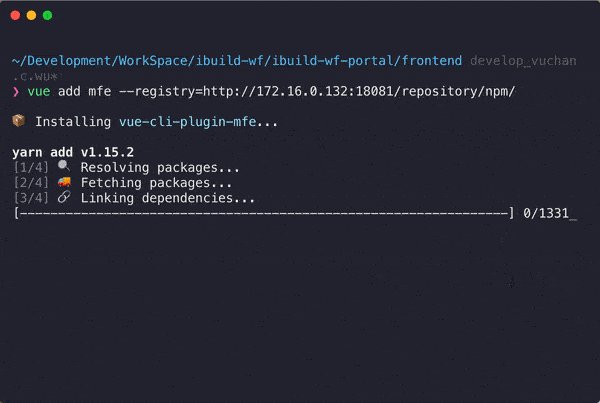
# 安装插件
- 使用
vue add mfe安装vue-cli-plugin-mfe插件
vue add mfe --registry=/your/registry/path
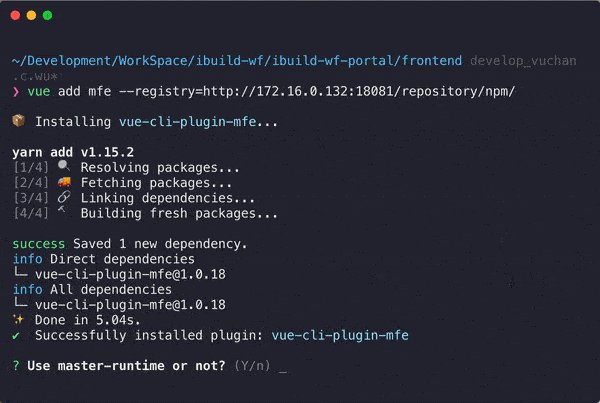
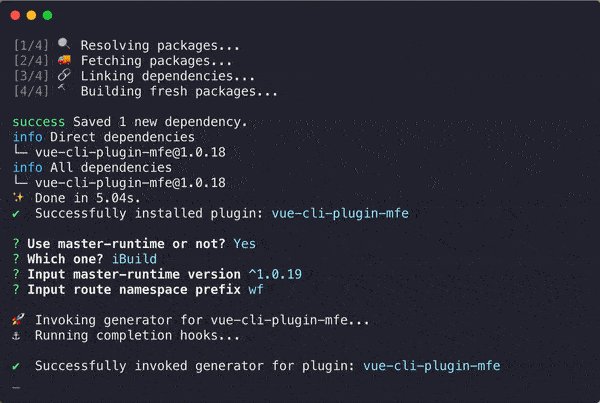
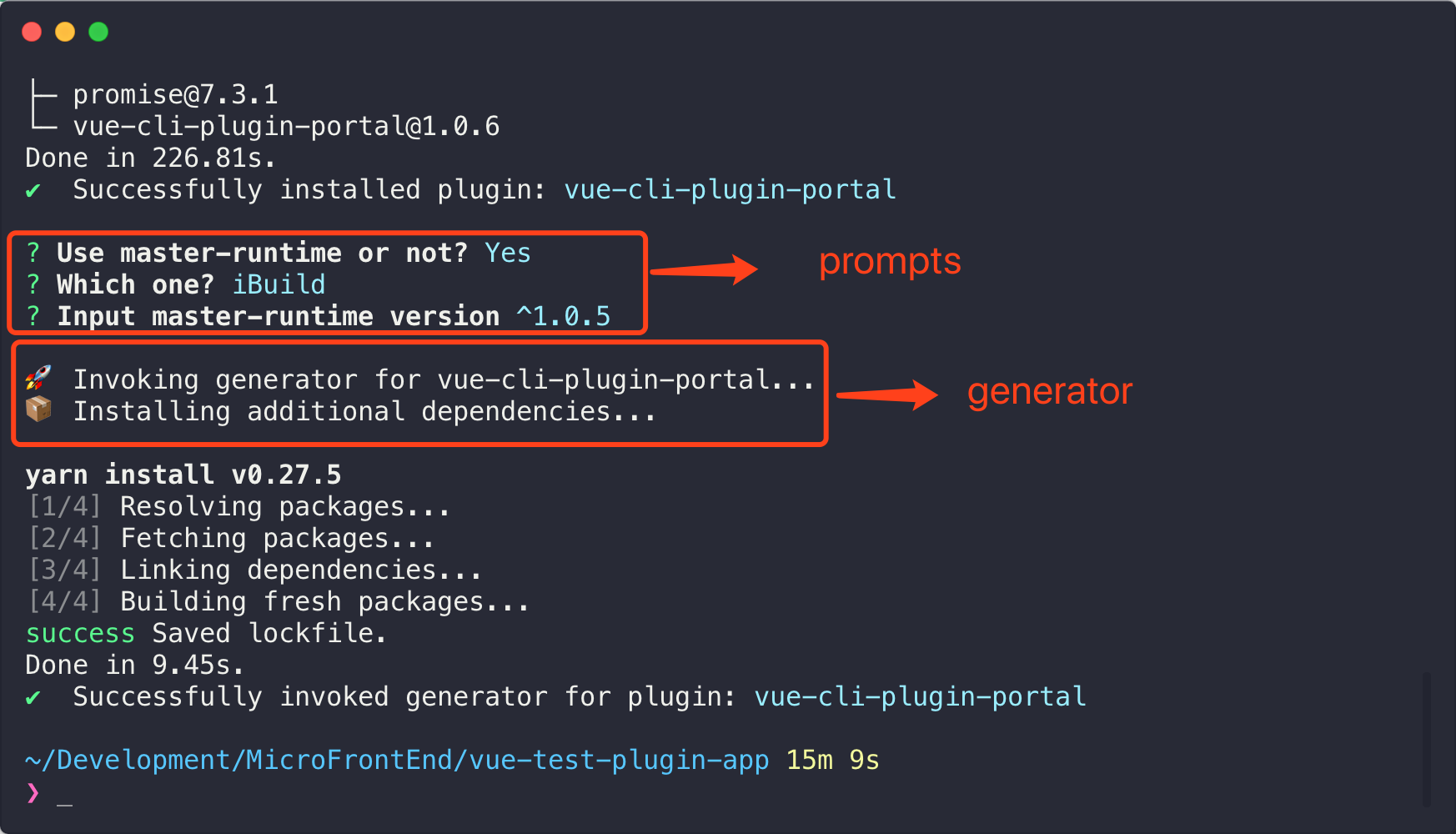
GIF:

- 如果遇到文件已存在的错误:
rm -rf node_module
// 再重新执行 add 试试
- 安装成功:


# 启动项目
yarn start
如果遇到缺少依赖的问题,安装一下依赖即可。
# 打包项目
yarn run package,打包成功后会被压缩成 tar 包并自动上传到 upload-url。
END.